In this blog, I’ll walk you through our journey of discovering the feature flighting/flagging mechanism behind Intune’s environment. I’ll explain how we stumbled upon it while using Google Chrome’s DevTools, and how we uncovered a whole new world of information about which upcoming Intune features are already enabled in different Intune environments, like Canary and Dogfood (as in, eat your own dogfood?)
We’ll explore the technical details of how these features are enabled, what they mean for your environment, and how we can query our tenant for all enabled flights!
Introduction:
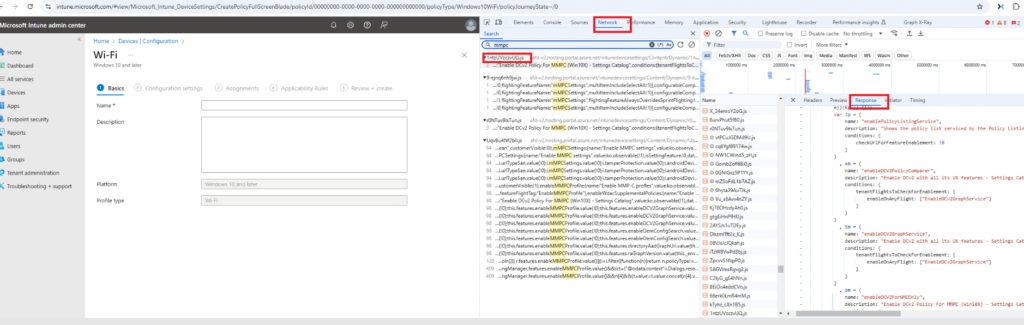
It all started when I was casually browsing the Intune portal in Google Chrome, exploring the network traffic via DevTools (you know, that powerful tool you open with F12). As I navigated through the portal, I noticed two JavaScript files whizzing by when searching for MMPC (another nice search keyword is: this.feature)

Please Note: I was logged into a regular Intune tenant NOT my own tenant!!! Again NOT my own tenant!!
Naturally, my curiosity got the best of me, and I decided to download those files and see what was inside. What happened next was nothing short of magical.

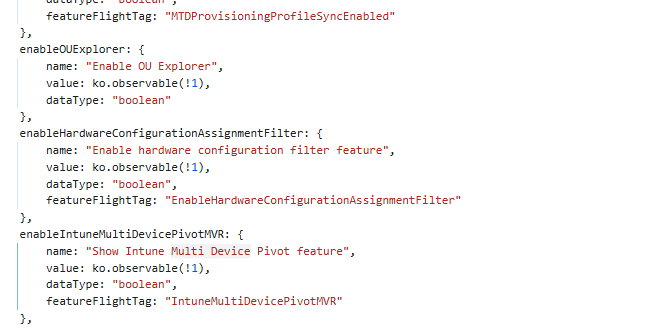
Upon opening the files, I discovered something fascinating: a list of features and the corresponding description.

It was not just any list but one that also seemed to directly control what was visible or hidden in the Intune portal, depending on the environment.
n.prototype._determineEnvironment = function() {
for (var t, n = 0, i = [this._intuneEnvironment.hosts.local, this._intuneEnvironment.hosts.ppe, this._intuneEnvironment.hosts.sh, this._intuneEnvironment.hosts.shHosting, this._intuneEnvironment.hosts.migHosting, this._intuneEnvironment.hosts.ctip, this._intuneEnvironment.hosts.ctipHosting, this._intuneEnvironment.hosts.canary, this._intuneEnvironment.hosts.pe, this._intuneEnvironment.hosts.peHosting, this._intuneEnvironment.hosts.dfHosting, this._intuneEnvironment.hosts.fxp, this._intuneEnvironment.hosts.fxb, this._intuneEnvironment.hosts.fairfax, this._intuneEnvironment.hosts.mooncake]; n < i.length; n++) {
if (t = i[n], !MsPortalFx.isNullOrWhiteSpace(t) && !MsPortalFx.isEmpty(MsPortalFx.Base.Resources.getAbsoluteUri("").match(t))) {
this.currentEnvironment = t;
break;
}
}
MsPortalFx.isNullOrWhiteSpace(this.currentEnvironment) && (this.currentEnvironment = this._intuneEnvironment.hosts.pe)
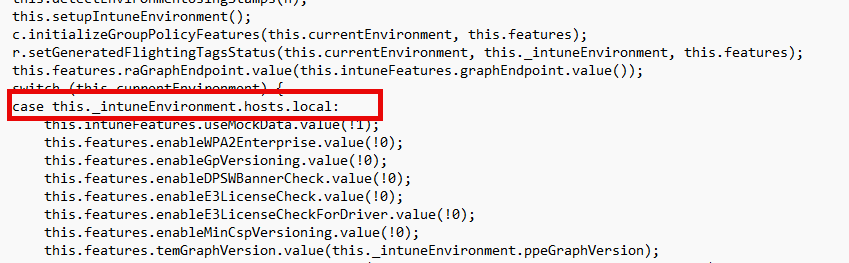
}As I dug deeper into the code, I realized that the “this.features” object was key to determining which features were available and enabled. But there was a catch: it all depended on the Intune service you’re using, which could be Canary, Production, or another internal version.
Feature Flighting and the Intune Service:
Let’s take a step back for a second. Like many other enterprise services, Intune uses feature flagging to control which features are enabled at any given time (!0 and !1). This is done by using environment-specific flags/Tags that dictate which features are available based on the environment you’re connected to.

I had always suspected that Intune was controlling features through some behind-the-scenes mechanism, but seeing it laid out in JavaScript files opened my eyes to how dynamic and robust this system really is.
What was particularly interesting was how these flags were structured within this array of features. This array seemed to list all the features that Intune controls, and one stood out in particular! (More about that later on.) This wasn’t just about enabling or disabling some functionality, it was about targeting specific services and ensuring only the right features were enabled for the right tenants.
Shall I let you into a funny thing? Microsoft even documented its Feature Flighting Management!
Microsoft Feature Flighting Mechanism
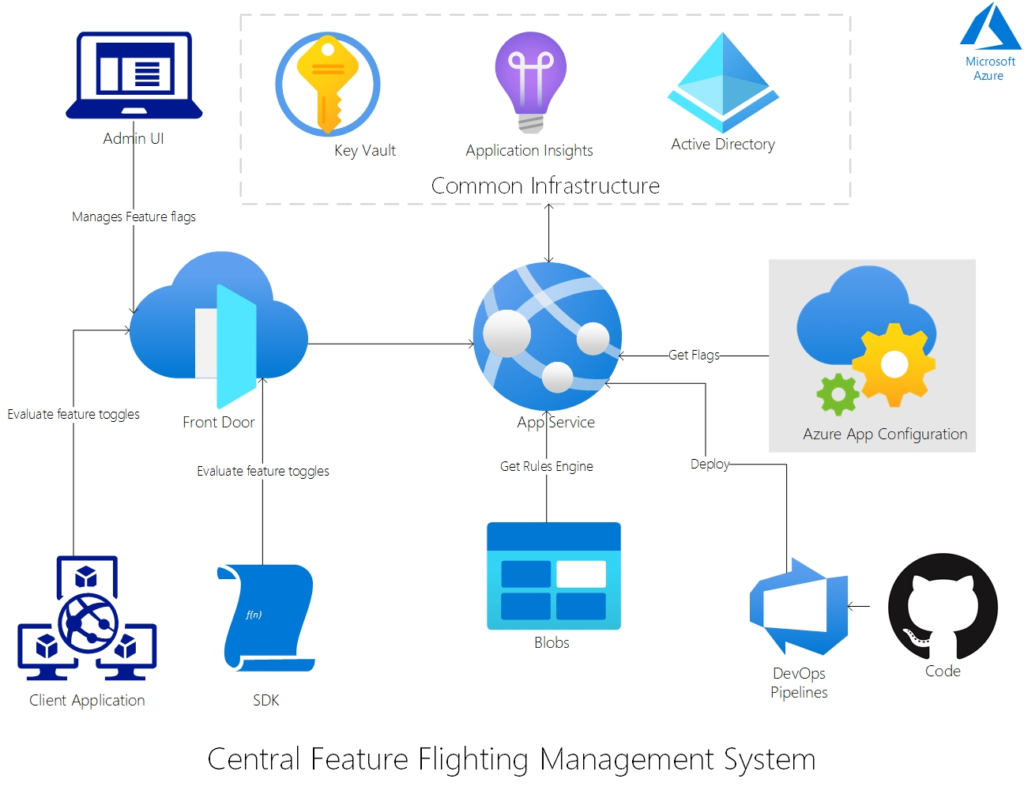
Before you explore Microsoft’s documentation behind this wonderful mechanism, let’s first provide a clear overview.

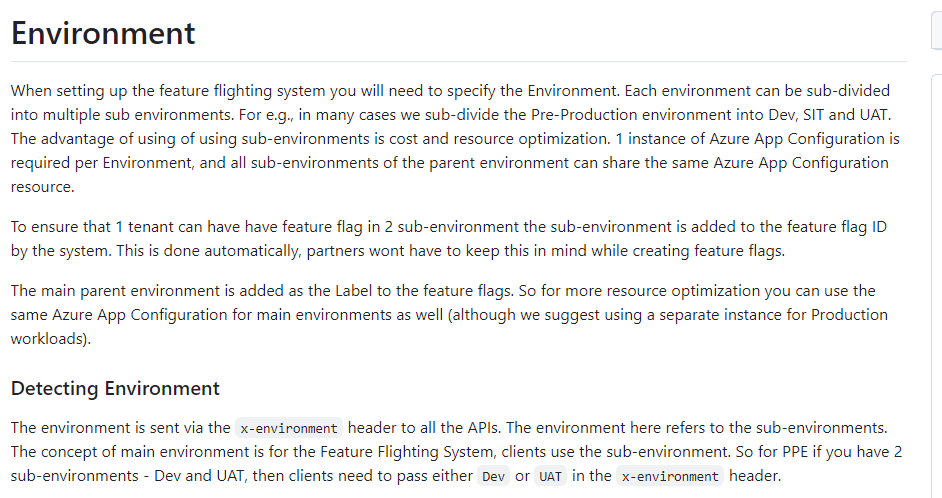
This part of the documentation made it clearer how the environment itself was detected when we looked at the different Intune environments.

Environment Determination:
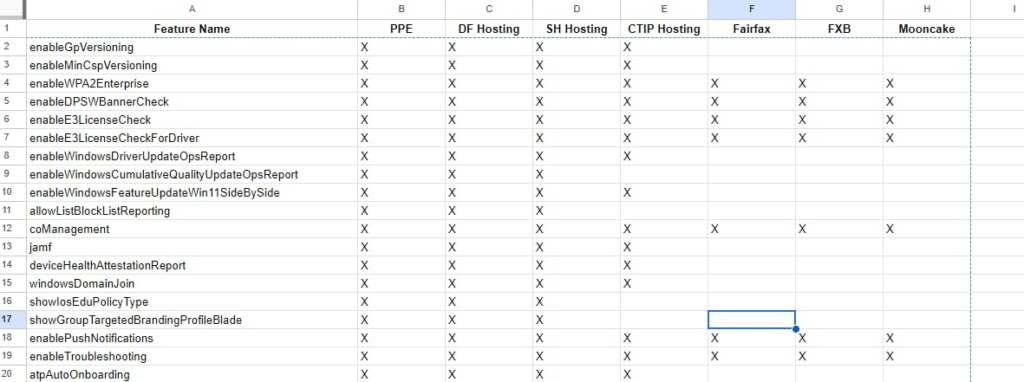
After reading through the MSFT wiki, I realized that which features get enabled depends entirely on which Intune service or tenant you’re using. I made a nice overview, and here is a snippet of it.

Okay, nice, right? But what is SH Hosting? What is Mooncake? 🙂 What are they used for? The key to this lies in understanding the different tenant acronyms in the system, like PPE, Canary, and Production. Each of these tenants serves a distinct role, and the features available to each tenant can differ widely.
Summary of Environments in the Code:
- Dogfood (df)/ PPE: Internal Microsoft environment for early testing, primarily used by Microsoft itself (at least not by me 🙂 )
- Selfhost (sh): A self-hosted testing environment used for experimental features or configurations.
- MIG (mig): Likely a migration environment used for moving users or configurations.
- Canary (canary): A testing environment used for experimental or pre-release features.
- Production (prod): The main production environment used by most end users.
- Fairfax (fairfax, fxb, fxp): A regional environment, possibly tied to compliance or regional testing needs (e.g., the Fairfax region).
- Mooncake (mooncake): A region-specific environment for China, often used for services in compliance with local regulations.
- Internal Testing (int): An internal testing environment separate from production, used for various internal validations.
Understanding which environment you’re connected to helps explain why some features are available while others are hidden in plain sight. The system uses environment-specific settings to toggle feature visibility.
Endpoints for Each Intune Environment
In Intune, each environment, whether production, self-hosted, or one of the test environments, has its unique set of service URLs and endpoints. These URLs are crucial for directing traffic and ensuring the correct resources are accessed based on the environment.
For example, in a production environment, services like the Intune portal will point to the main https://intune.microsoft.com, while preview or test environments may use specific URLs,such as https://df-devicemanagement.onecloud.azure-test.net/ for testing or development purposes. Let’s take a closer look at all the service URL’s!
Environment |
Endpoint Homepage |
Dogfood (df)/ PPE |
|
Selfhost (sh) |
|
MIG (mig) |
|
Canary (canary) |
|
Production (prod) |
|
Fairfax (fxp, fxb) |
|
Mooncake (mooncake) |
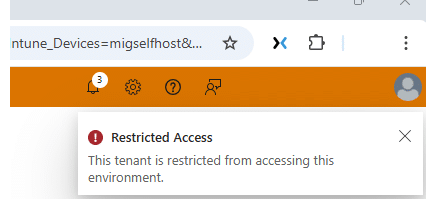
Please Note: It’s pretty obvious that you can’t simply log in to the tenant with your existing Credentials. It would be weird if that were the case. When you are already logged in, you will just get the orange bar that mentions that this tenant is restricted from accessing this environment.

How It Determines the Environment:
Now, here’s where it gets really interesting. The environment determination process is driven by the stamp in the URL, along with other dynamic checks. When you access the Intune portal, the system reads the environment stamp from the URL, such as canary, ppe, or prod. Based on this stamp, it sets the environment and loads the appropriate features for that specific environment. If the stamp is not found, the system defaults to the Production environment.
How it Works:
- URL Matching:
- When you log into the Intune portal, the code grabs the current URL using
MsPortalFx.Base.Resources.getAbsoluteUri(""). - It then compares this URL to predefined environment URLs, like those for PPE, Canary, Production, and other specialized environments (like Self-Hosting, Mooncake, etc.).
- When you log into the Intune portal, the code grabs the current URL using
- Environment Detection:
- If the URL matches a known environment (e.g., PPE, Canary), it sets the
currentEnvironmentto that specific environment. - If no match is found, the environment defaults to Production (
pe).
- If the URL matches a known environment (e.g., PPE, Canary), it sets the
- Feature Enabling:
- Based on the detected environment, specific features are enabled or disabled.
- For example:
- PPE might have experimental features enabled, like internal testing tools.
- Canary could have early access to new features.
- Production will only have stable, production-ready features enabled.
This whole mechanism is why some features are enabled or disabled based on whether you’re in a testing environment like Canary or the more stable Production environment. The environment not only determines the features available to you but also ensures that you don’t accidentally see features that are still under testing.
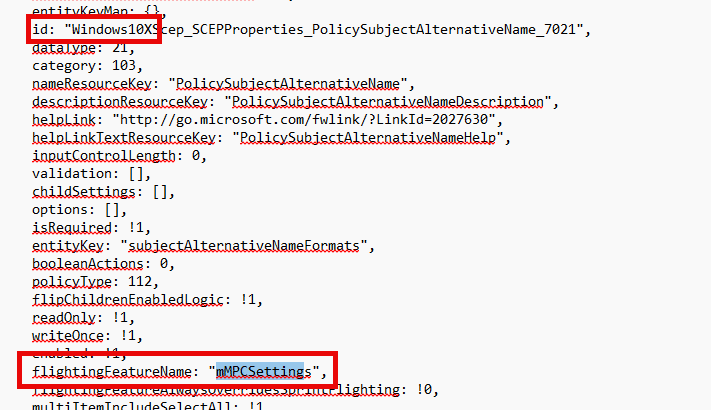
Now that we’ve established how environment detection and feature management work, let’s zoom in on one different feature that also caught my attention: MMPCSettings.

Zooming In on MMPCSettings:
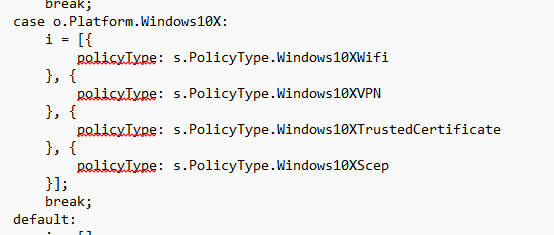
As shown below, This MMPSettings flightingfeaturename plays a key role in configuring and managing Scep/Wifi and VPN Settings and is enabled by default in all those funny-named tenants.

Looking at the picture, you will notice something funny: Windows 10X. You may not be familiar with Win10X, so let me explain.
Windows 10X/Windows Core OS (WCOS) was Microsoft’s answer to ChromeOS. Announced at the end of 2019 and expected to launch in 2020, it promised to bring a streamlined, cloud-first experience to Windows devices. But in a surprising move, Microsoft decided to discontinue the standalone version of Windows 10X and instead incorporate its features into other Windows products.
What’s even more intriguing is that these settings were specifically mentioned alongside Win10X in the code as well, suggesting that MMPC (Microsoft Management Platform Cloud) might have been part of the plan for Windows10X all along.

While we don’t have concrete confirmation yet, it certainly seems like MMPCSettings could have been a precursor to a more refined feature set for Windows 10X devices in the Intune ecosystem. The fact that this feature was already referenced in 2020 raises an interesting possibility: Was MMPC already in play behind the scenes before Windows 10X was ultimately sidelined?
When looking back at an older blog where I noticed the Wcoscheckin, I guess it’s all starting to make sense now.

What else is left?
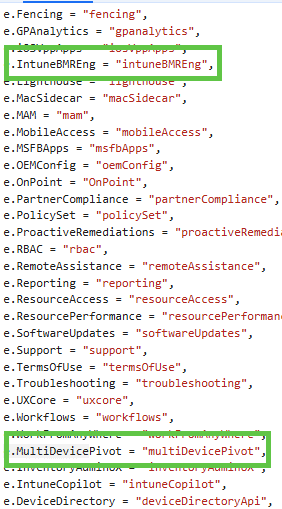
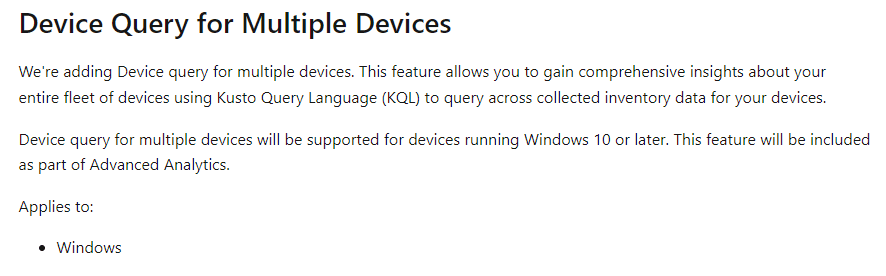
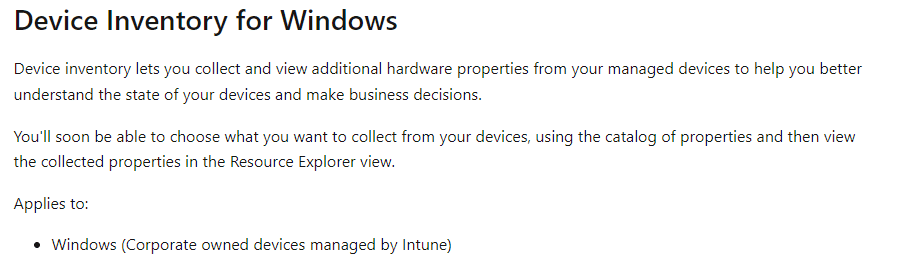
But I’m not done yet. While looping through the JS files, some other interesting things caught my attention. As I was digging deeper, I came across a JS file with some pretty cool findings as well: MultiDevicePivot (Multi Device Query), IntuneBMReng(Bare Metal …?)

For instance, these two features stood out! Features that correspond directly with those are recently listed under the “What’s in Development” section of Intune.


Bottom line: When you’re randomly clicking through the Intune portal, don’t just focus on what’s on the screen. By diving into the network traffic by using the DevTools and adding some simple filtering or keyword searches, you might uncover features that haven’t been publicly revealed yet. There’s a good chance you’ll find some hidden gems waiting to be announced in the next wave of Intune releases!
Checking out your own Tenant
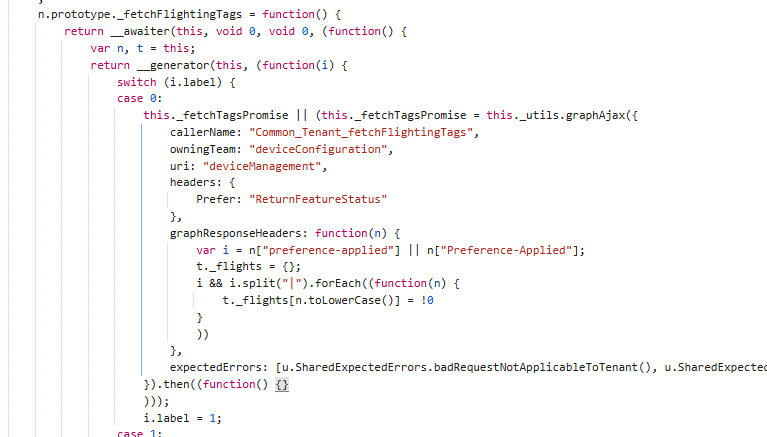
While I was going through the JS code and trying to find out more about the FlightingTags, I stumbled upon this magical piece of code.

This code held three important parts.
- DeviceManagement –> Graph
- Preferer —> ReturnFeatureStatus
- Caller-Name –> FetchFlightingTags
Let’s convert it to a PowerShell script and start using it
$session = New-Object Microsoft.PowerShell.Commands.WebRequestSession
$post = Invoke-WebRequest -UseBasicParsing -Uri "https://graph.microsoft.com/beta/deviceManagement" `
-WebSession $session `
-Headers @{
"authority"="graph.microsoft.com"
"method"="GET"
"path"="/beta/deviceManagement"
"authorization"="Bearer YOURTOKEN"
"prefer"="ReturnFeatureStatus"
"x-ms-command-name"="fetchFlightingTags"
}
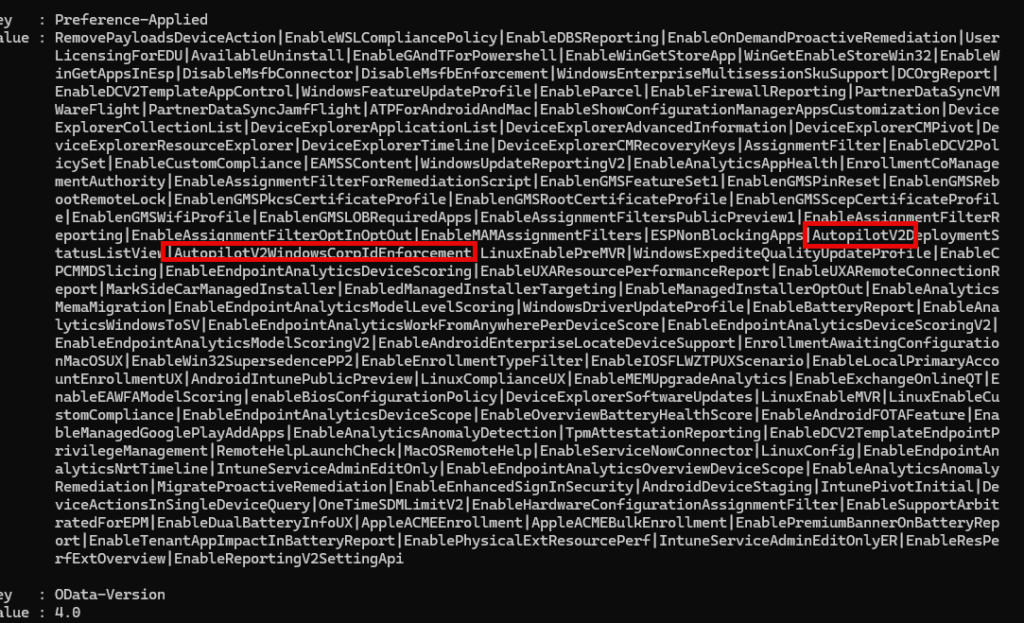
$post.Headers | FL
Looking at the output, we will notice all the features this tenant is flighted for. One thing is for sure: this tenant is not eligible/flighted for the MultiDevicePivot feature! Luckily the AutopilotV2 is enabled 🙂 (sorry wasn’t allowed to call it APv2 anymore….)

Now, this got me thinking—if we can GET the features, could there be a way to “mock” or even “fake” the Graph to enable some features ourselves? That sounds like the perfect topic for a future blog post, right? But hey, before I close this one out, let me tease you with a little glimpse!

Conclusion
In this blog, we’ve taken a look behind the scenes at Intune’s feature flagging system and how different environments control what you see. By digging through the JavaScript files in the network traffic and exploring the this.features object, I discovered how Intune customizes the experience based on the environment—whether you’re in Canary, PPE, or Production. And let’s be real—there’s a good chance you’ll uncover some hidden features that haven’t been officially announced yet!

